Resizer Service
Der Resizer Service ist ein Imaging Generator im Magnolia Imaging. Dadurch wird auch das Imaging-Servlet ‘/.imaging’ genutzt.
Offiziell unterstützte Bildformate
- image/jpeg → .jpg .jpeg
- image/png → .png
- image/webp → .webp
URL
Die URL ist folgendermaßen aufgebaut:
/.imaging/{Generator Name}/{Bildformat}/{Breite}/{Höhe}/{Horizontaler Fokus Punkt}-{Vertikaler Fokus Punkt}/{Workspace Name}/{Asset
Key}/{optionaler SEO relevanter Asset Pfad}
Bei Generator Name muss resizer eingetragen werden um diesen Generator zu nutzen und Workspace Name wird offiziell
nur dam unterstützt, da dort die Assets der Asset JCR App gespeichert werden.
Die Asset-Speicherung wird nur im JCR unterstützt, weshalb der asset key mit jcr: anfangen muss gefolgt mit der Node
UUID.
Bei der zweiten URL Variante muss Asset Pfad auch im JCR liegen.
Beispiel URL:
http://localhost:8080/dev/.imaging/resizer/webp/500/125/94-7/dam/jcr:bdd4c472-e1a9-453b-a11d-6f2e4b90d281/waves.jpg
- Generator Name → resizer
- Bildformat → webp
- Breite → 500 Pixel
- Höhe → 125 Pixel
- Horizontaler Fokus Punkt → 94 %
- Vertikaler Fokus Punkt → 7 %
- Workspace Name → dam
- Asset Key → jcr:bdd4c472-e1a9-453b-a11d-6f2e4b90d281
- SEO relevanter Pfad → /waves.webp
Bildformate
Der Bildformat-Pfad Parameter kann bei der URL weggelassen werden.
Dann wird das gleiche Format ausgegeben wie es das Quellbild hat.
Das heißt png rein → png raus.
Folgende Bildformate werden unterstützt:
- png um ein PNG Bild zu erhalten
- jpg um ein JPG Bild zu erhalten
- webp um ein WEBP Bild zu erhalten
Config
| Property | Beschreibung |
|---|---|
/modules/imageresizer/config@correctValues- Default: true |
Die angeforderten Bildgrößen und Fokuspunkte werden validiert und automatisch korrigiert wenn die Property auf true ist.Bei false wird validiert und bei Fehlschlag wird intern eine ImagingRuntimeException geworfern und ein HTTP Status 404 zurückgegeben |
/modules/imageresizer/config@upScaling- Default: false |
Bei true: Die Bilder können in einer größeren als die originale Auflösung angefordert werden. Die Bildqualität ist aber schlecht da hier kein professionelles Upscaling verwendet wird, sondern Javas ImageIO.Bei false: Wenn ein Bild in einer größeren Auflösung angefordert wird als das original Bild wird das Bild in der größtmöglichen Auflösung ausgegeben, ohne größer als das Original zu sein und ohne das angeforderte Seitenverhältnis zu ändern. |
/modules/imageresizer/config@maxWidth- Default: 10000 |
Die Maximal erlaubte Bild Breite. Wird bei correctValues als maximale Bild Breite genutzt.Wenn der Wert 0 ist, ist dieser Check für die Bild Breite deaktiviert. |
/modules/imageresizer/config@maxHeight- Default: 10000 |
Die Maximal erlaubte Bild Höhe. Wird bei correctValues als maximale Bild Höhe genutzt.Wenn der Wert 0 ist, ist dieser Check für die Bild Höhe deaktiviert. |
Einschränkung erlaubter Bildauflösungen
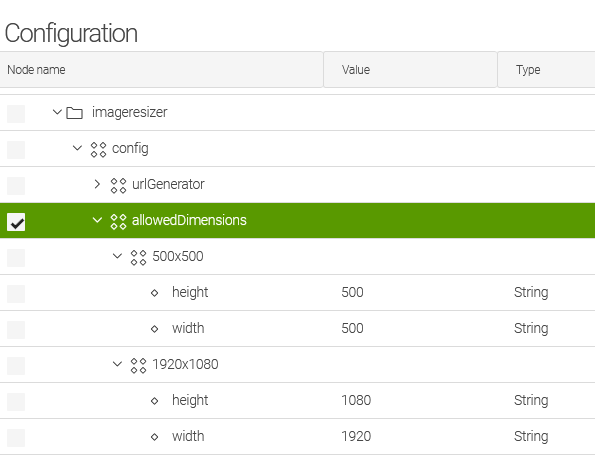
Mit dem Update auf 2.2.0 kommt eine weitere Funktion hinzu, bei der der Imagegenerator nur zuvor registrierte Bild Auflösungen erlaubt. Diese können in der Templating Funktion zur Laufzeit registriert werden (Siehe Segment Templating Funktion) und im JCR in der Modul Config angelegt werden. Dabei gilt es zu beachten das nach einem Neustart der Instanzen nur die Auflösungen aus den JCR registriert sind und die aus der Templating Funktion erst beim Rendern der Seite registriert werden.
Das heißt das extern verlinkte Bilder und solche bei denen der Link nicht über die Templating Funktion erzeugt wird nach einen Magnolia Neustart und vorm ersten rendern einer Seite in der die benötigte Auflösung registriert wird NICHT funktionieren und somit im JCR oder per Decoration registriert werden müssen, um ein sofortiges Ausspielen der Bilder zu ermöglichen.
Decoration
Alle Konfigurationen können auch per decoration gesetzt werden.
Der Pfad der YAML ist folgender: lightmodules/<lm-name>/decorations/imageresizer/config.yaml
Eine Beispiel YAML um bestimmte Bildgrößen zu erlauben:
allowedDimensions:
"100x100":
width: 100
height: 100
"1920x1080":
width: 1920
height: 1080
"1920x180":
width: 1920
height: 180